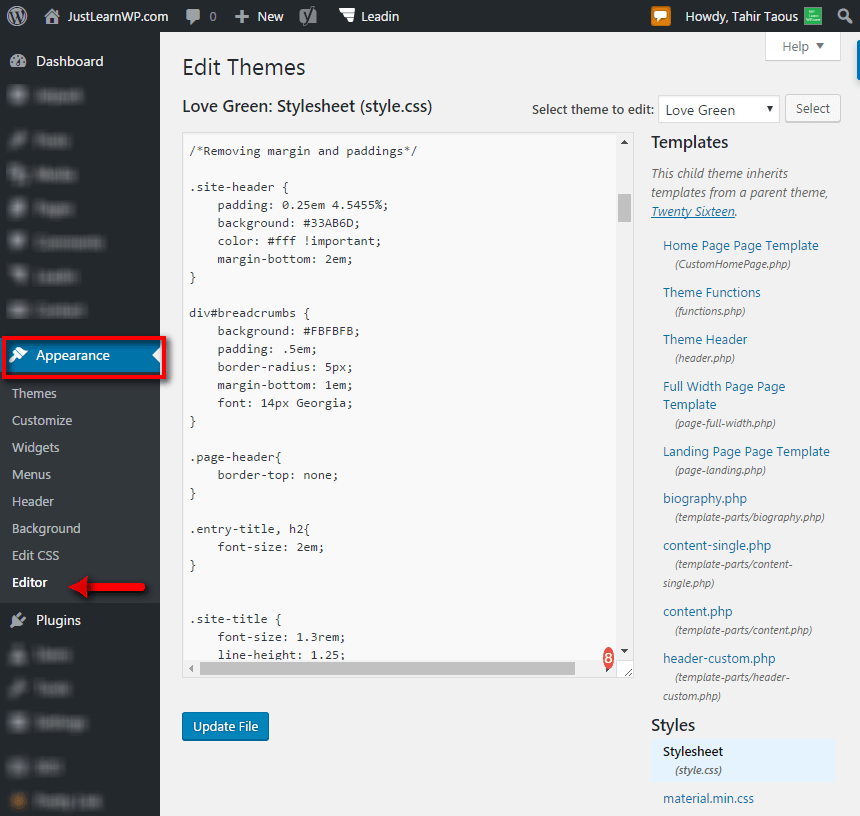
WordPress Theme editor is a simple text editor located at WordPress dashboard under Appearance » Editor.
WordPress Theme editor allows you to modify WordPress theme files from the WordPress dashboard (admin area).
You can edit your active theme files or you can also select from any other installed theme from Select theme to edit: drop down menu.
You can see the preview of the theme editor in the screenshot below.

Practically, You can use WordPress theme editor to edit your theme files quickly and easily but this is not recommended method to edit theme files.
For example, if you have directly modified the styles.php file, your customizations would work fine at first.
However, when you will update your theme to a newer version of your modified theme, You will lose all of your changes and there will be no way to restore your customization.
How to Customize WordPress Themes?
If you want to add some custom CSS or Javascript to your themes, You can install Custom CSS/JavaScript Plugins.
You can read this article to learn more about Custom CSS Plugins. In this article, I have listed 10 free plugins to add Custom CSS and JavaScript to your WordPress site.
Custom CSS and Custom javascript plugins are easy to use and you won’t lose your changes when you will update your themes.
You can also use Chrome Developer Tools to edit your themes. Read How to Edit WordPress Themes Using Chrome Dev Tools.
How to add the arrow to your menu without using JavaScript or JQuery. This is step by step tutorial for beginner to learn how WordPress theme works.
Comments are very important part of WordPress blogs. You can read this article to learn how to highlight author comment in WordPress themes.
Customize WordPress Themes with Child Themes
A child theme is the best and recommended method to customize any WordPress theme. You can make as many changes s you like.
For example, we are using a heavily customized child theme at JustLearnWP. Parent theme is TwentySixteen, but our child theme looks completely different.
With the child theme, You can modify any file with child themes, you can add or remove features from the parent theme.
Read this article to learn why child themes are important.
There are two ways to create child themes. Using child theme plugins or create child themes manually.
We have published step by step tutorial How to Create a WordPress child theme. In this tutorial, You will learn to create child themes manually without using any plugin.
You can also set up WordPress site locally on your computer using WAMP Server and Bitnami Server. With local WordPress site, you can test new plugins, themes quickly and easily and you don’t need an internet connection all the time.
Local WordPress site makes your development process much faster and simple. Read these tutorials to learn how to install WordPress locally using WAMP Server and Bitnami.
WordPress Theme Editor Plugins
There are many free WordPress Theme Editor Plugins available. These plugins offer different more advanced features.
Here are few popular theme editor plugins for WordPress.
1. WP Editor
With 100,000+ active installs, this is one of the most popular editing plugins for WordPress. It requires WordPress 3.0 or higher.

WP Editor will replace the default plugin and theme editors as well as the page/post editor in WordPress dashboard.
WP Editor Uses CodeMirror and FancyBox integrations to create a feature rich environment, WP Editor completely reworks the default WordPress file editing capabilities.
WP Editor Features:
- CodeMirror
- Active Line Highlighting
- Line Numbers
- Line Wrapping
- Eight Editor Themes with Syntax Highlighting
- Fullscreen Editing (ESC, F11)
- Text Search (CMD + F, CTRL + F)
- Individual Settings for Each Editor
- FancyBox for image viewing
- AJAX File Browser
- Allowed Extensions List
- Easy to use Settings Section
2. Advanced Code Editor
This is another very popular plugin with 100,000+ active installs.

Advanced Code Editor plugin, Enables syntax highlighting in the integrated themes and plugins source code editors and it supports PHP, HTML, CSS, and JavaScript.
You can edit your themes or plugins when you only have access to a browser, by enabling syntax highlighting in WordPress integrated source code editors.
Advanced Code Editor Features
- Smart Search (string or regex) and Search and Replace.
- Full-Screen editor including 11 themes for the editor.
- Multiple Undo & Redo (editor remembers all edits) and AutoComplete with over 3500 WordPress Functions.
- Tested and Works with IE8,9,10 FF3.6 and up, chrome 8 and up.
- Ajax creates, delete, save files and folders.
- Download file, theme or plugin button.
- Comment code out/in and Built-in version control system.
3. WPide
This is another free plugin with so many advanced features. WPide requires WordPress 3.0 or higher.

According to its developer, WPide is a WordPress code editor with the long term goal of becoming the ultimate environment to code/develop WordPress themes and plugins.
With this free plugin, You will be able to edit any files in your wp-content directory, not just plugins and themes.
Code completion feature helps you remember your WordPress/PHP commands providing function reference along the way.
You can also edit multiple concurrent files with the tabbed editor.
Current Features:
- Line numbering, Syntax highlighting, and Find+replace
- Code auto-complete for WordPress and PHP functions along with function description, arguments and return value where applicable
- Automatic backup of every file you edit
- Use the file browser to rename, delete, download, zip and unzip files (so you can download a zipped version of your whole theme for example)
- Create new files and directories
4. Microthemer Lite
Do you want to customise your them but don’t know anything about HTML, CSS or PHP. You can use Microthemer Lite a free plugin to customize your themes.

This is a free visual theme editor that allows you to responsively customize the appearance of any WordPress theme or plugin without writing code.
Microthemer is a feature-rich visual design plugin for customizing the appearance of any WordPress theme or plugin content, e.g. contact forms, down to the smallest detail.
Microthemer Lite is a free version offers full editing features and the same customer support paying customers to receive.
Free version limits you to edit/create 9 ‘selectors’ e.g.
The site title.
The site description.
An image, or all images.
A link, or all links.
The search site input field.
The search site button.
A post/page.
The sidebar.
The footer.
Or any other 9 elements you choose, these are just examples.
5. Solid Code Theme Editor
This free plugin will add n enhanced theme editor with a better tree view of the theme files and folders and some extra functionality.
Features and highlights:
View any theme files in a tree view structure (including sub directories)
View all files (not just PHP and CSS)
Edit the following file extensions: LESS, PHP, CSS, JS, XML, HTML, HTM, TXT, SQL
Syntax highlighter and line numbers
Download a ZIP backup of the whole theme
Download individual files
Create and Delete files
That’s all
I hope now you know, how to use WordPress Theme Editor properly. You can also use plugins to enhance the functionality of WordPress Theme Editor.
Do you use WordPress Code Editor plugin, share your favorite plugin with us. Add your comments below.
Unfortunately, the listed editors don’t cover all necessary cases. For example, quite often you need to edit some code inside Text Widget or in some special places inside third party theme or plugin. That is why I’m using CodeHighlight extension for Google Chrome which allows me to conveniently edit source code everywhere on the Web, not inside WordPress only.