In this tutorial, I will explain how to show excerpts on the front page on WordPress?
Normally WordPress themes display your full post on the front page of your blog. This can be an exhausting experience for your readers and visitors if your blog posts are longer.
It makes very difficult and painful for a reader to quickly view all your articles. Your readers need to scroll down to see second, third and other blog posts.
WordPress also allows you to show post excerpt on your home page. The WordPress Excerpt is an optional summary or description of a blog post. In short, WordPress Excerpt is a post summary.
Excerpt in WordPress can also replace the full content in RSS feeds when the option to show summaries is selected in Dashboard › Settings › Reading.
If your theme support, Excerpt can be displayed on different pages such as tag, category, monthly or author archives and search result page. where quick summaries are preferable to full content.
With WordPress post excerpts, You can make your content easier to navigate. There are many ways to show post summaries in WordPress instead of full blog post content. I will cover all the methods in this tutorial.
- Use More Tag
- Write Manual Excerpt
- Automatic Post Excerpt: Customize WordPress themes
How to use More Tag to show post summary on home page
With more Tag, You can display the beginning excerpts of your blog posts so a reader can click the “Read More” tag to be directed to your full post.
It is very simple and easy to add more tag but I prefer to use automatic post excerpts. No need to add more tag every time you write a new blog post.
With WordPress more tag you can show the first paragraph of a blog post. You can put more link anywhere in a post, and customize it to say whatever you want.
Write a new post or just edit your existing blog. When your post is complete, you can add more link anywhere n your blog post.
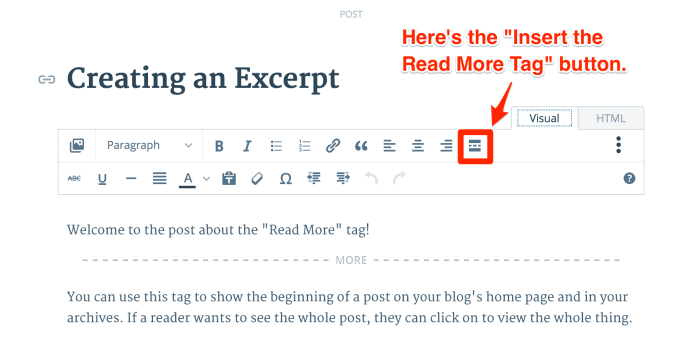
Place your cursor at the spot in the blog post where you want the More Tag to appear. In your Visual Editor’s toolbar, click on the “Insert Read More tag” button and if you are using HTML Editor then click more button. You can find the More Tag button in the first row.
If you are using Visual editor, you can see screenshot below how to add more tag using WordPress visual editor.

That’s all. Once you click it, you will see the split appear in your post. You have successfully added a read more link to your blog post. Now only content before the “read more tag” will appear on home and archive pages on your blog.
How to Write Manual Excerpt in WordPress
As we discussed earlier, WordPress post Excerpts are optional hand-crafted summaries of your blog posts. WordPress post excerpts are used to shorten blog posts so that only small part of the blog post, usually the introduction or a summary of the post is displayed on home page, instead of the entire blog post.
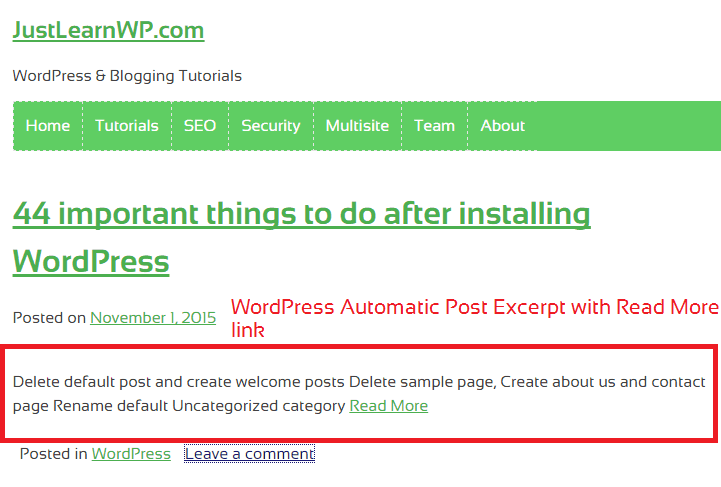
At justlearnwp homepage, You can see post excerpt in action. For some blog post, we write excerpt manually and for some post, we use automatic post excerpt with Continue reading link.

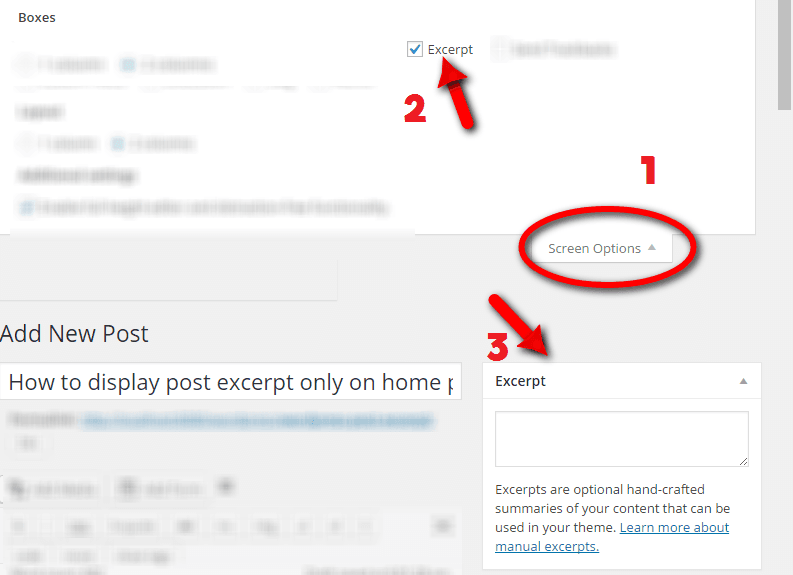
When writing a blog post, click on Screen Options at the top right corner and select excerpt checkbox. Just below your post, you will see the new Excerpt module. Now just write a short summary of your blog post in this Excerpt module and when your blog post is complete, you can hit Publish button.
That’s all. Simple and easy.
WordPress Automatic Post Excerpt: Customize WordPress themes
Now, this method is more technical and difficult for absolute beginners. If you don’t know anything about WordPress theme development, HTML, CSS or PHP and how to edit WordPress theme files. Don’t try to edit your themes files on a live site.
You can break your site. If you want to try this method, You should set up a local WordPress development site for development purposes, With local WordPress site, You can try whatever you want. because if anything goes wrong, You can always set new test site easily.
We already have published tutorials about WordPress local development setup.
- How To Install WordPress On WAMP Server In Windows 8
- How To Install WordPress On Windows 8 Using Bitnami Stack
For automatic WordPress post excerpts, you will have to edit WordPress theme files. If depends on your theme, which files you will have to edit. In most cases, you will have to edit content.php or index.php file.
If you are using Twenty Sixteen WordPress theme or a theme based on _S WordPress starter theme, then you will have to edit content.php file.
It is always recommended to create a WordPress child theme, whenever you want to customize WordPress theme files. I am using Twenty Sixteen child theme.
In my child theme folder, I have created a new folder template-parts with content.php file in it. Now find following lines in your content.php file
<div class="entry-content">
<?php
just below above lines, add following conditional statement.
if ( is_home () || is_category() || is_archive() ) {
the_excerpt('');
} else {
In simple WordPress, above statement telling WordPress, please don;t display full content on Homepage, category and archive pages. Now WordPress will create and display Automatic Post Excerpts. Even if you will forget to create an excerpt, WordPress will display first 55 words of your blog post.
Now we need to add the closing tag for our if statement, otherwise WordPress will display a blank screen. Find following lines in content.php file
?>
</div><!-- .entry-content -->
just before these closing tags add } // end of if statements. Your code should look like this.
} // end of if statements
?>
</div><!-- .entry-content -->
Save your content.php file and reload front page of your blog. You should see post excerpts only on your homepage, not the full blog post.
If you see the blank screen or any PHP error, check your code and make sure your code is correct.
How to add a link beneath an excerpt to the full post
If you can see excerpt below your blog post, great. Now let’s add a Read more link. because when using the automatic excerpt feature WordPress does not automatically provide a link to a page containing the full post.
To generate a link add the following code in functions.php file.
function new_excerpt_more( $more ) {
return ' <a class="read-more" href="'. get_permalink( get_the_ID() ) . '">' . __('Read More', 'your-text-domain') . '</a>';
}
add_filter( 'excerpt_more', 'new_excerpt_more' );
Related content
- Video: How To Create A WordPress Functions Plugin And Why It Is Better Than Using Functions.Php File
- Video: What Is Functions Php File In WordPress How To Edit It?
How to control WordPress Automatic Excerpt Length using Filters
By default, WordPress excerpt length is set to 55 words. You can also change the length of WordPress Automatic excerpt using excerpt_length.
To change excerpt length to 20 words using the excerpt_length filter, simply add the following code to the functions.php file in your theme
//Filter the except length to 20 characters.
function wpdocs_custom_excerpt_length( $length ) {
return 20;
}
add_filter( 'excerpt_length', 'wpdocs_custom_excerpt_length', 999 );
Here you can see the screenshot of my theme.

11 Free WordPress plugins to show Post Excerpt
We have explained different ways to use WordPress post excerpts. You can also use free WordPress post excerpt plugins. Here is a list of WordPress post excerpt plugins. All of the plugins are free and some developers offer premium version as well.
- Advanced Excerpt: With 90000+ installation Advance Excerpt is most popular and WordPress post excerpt plugin. With this plugin, you can easily control the appearance of WordPress post excerpts.
-
Easy Custom Auto Excerpt: Automatically generate Post Excerpt for your post on home, search, and archive. You can also customize Read More button and thumbnail image.
-
Scroll post excerpt: Scroll post excerpt WordPress plugin create the information reel in the website, this scroller contains the post title and post excerpt.
-
Read More Excerpt Link: Allows you to create “Read More” link after post excerpt instead of ellipsis […] Also modify excerpt length.
-
Get Better Excerpt: is an up to date WordPress post excerpts plugin. The Get Better Excerpt plugin works almost identical to the built in
get_the_excerpt()andthe_excerpt()functions except it returns whole words instead of cutting off the excerpt as the existing function does. -
Easier Excerpts: is a new WordPress post excerpt plugin. It Automatically changes the size of the excerpt field to fit the length of your content.
-
Storefront Blog Excerpts: Allow you to change the post content area on your archive pages to show the excerpt instead of the full content.
-
StripTease: With this free post excerpt plugin, you can strip the #more fragments from the end of Read More teaser links so they link to full posts.
-
Rich Text Excerpts: A WordPress plugin which enables Rich Text editing in excerpts for any post type which supports them.
-
First Post Full Length: This plugin will show the first post with its full text but all the others with the text after the “more” tag
-
WP Excerpt Settings: With this plugin, you can configure WordPress Excerpt through UI (User Interface).
Final Words
In this tutorial, I have explained different ways How To show WordPress Post Excerpt. Remember If you are using wordpress.com hosted blog, You can not edit WordPress theme files. But you can easily add read more link or write an Excerpt using Excerpt module.
The First and second method is simple and easy to follow while Automattic post excerpt method is for more technical readers. I hope now you can use WordPress excerpt like a pro.
WordPress Post Excerpt: Resources and further reading
Here are few more resources to learn more about WordPress Post excerpts.
- Allow HTML in excerpt a thread in StackExchange
- WordPress Excerpt official documentation at WordPress codex
- the_excerpt function WordPress Code Reference
- WordPress More Tag: Read full tutorial at WordPress.com support
Hi,
Thanks for the tut. I have a question: how can I change the “Read more” text for example to ” Click here”?
Thanks,
Fecso
It is veru easy to customize the “Read More” tag.
<!–more Click Here–>
This will insert a read more link that says “Click Here” instead of the default message.
Hi Tahir,
I have done it on my blog. Now i show excerpt on my blog because it loads fast my home page.
Thanka
Thanks this in-depth tutorial.
TwentySixteen theme allows you to write short intro for each blog post. Thanks for great tutorial, I don’t like to use plugins.
I added
to the functions file but no read more link shows up
Please read more details here Customizing the Read More at WordPress Codex page.
I think the Read more tag is the easiest. Very helpful. Thank you.
What is the *1 here (in blue on your site):
if ( is_home () || is_category() || is_archive() ) {
the_excerpt(”);1
} else {
Please? I do not know how to interpret that to add to my own site.
Don’t worry, I have fixed it. For some reason in my Chrome browser your page shows a blue “*1” after the second line of code, which I copied onto my php and it caused an error. Error disappeared when I removed it. It must be some weird browser annotation. I mention it in case someone else gets it too, and mistakenly thinks it is part of your code.
Thanks for your comment. I have removed the * sign.