Created by the people behind WordPress.com, Jetpack is designed to be a powerful one-stop plugin for setting up your WordPress site. Most things imaginable to run a site can be done from this plugin.
Upon activating Jetpack, six out of 37 modules (43 in the premium version) will be activated for you. These modules are like small plugins with their own functions, so you’ll get tons of benefits by only installing one plugin. What can be more impressive than that?
In this guide, I’ll share a glimpse of what you can do with Jetpack to optimize your website’s SEO (you’re aware of the SEO importance to build a successful website, right?).
So without further ado, let’s get started!
1. Accelerate Your Site

No matter what kind of website you’re running, fast load speed should always be one of your primary goals.
The most obvious advantage of a fast website is a great user experience, which will keep your visitors engaged and reduce the bounce rate.
Google also uses site speed in their ranking algorithm, so there’s really no reason not to accelerate your site.
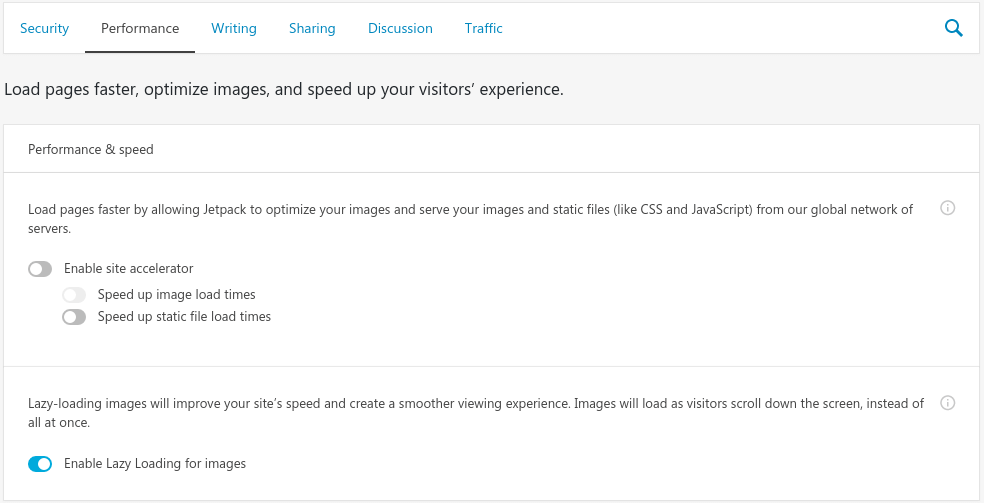
To improve your site’s speed, open your WordPress dashboard and go to Jetpack > Settings > Performance. Toggle the Enable site accelerator option that sits under the Performance & speed section.
No further configuration is necessary.
2. Lazy Loading Images

Pictures, whether big or small, take more time loading than texts. So it’s no wonder that images are one of the most common causes that slow down site speed.
To tackle this issue, Jetpack offers a module called “Lazy Loading Images”, which loads images only when they’re showing up on the screen (when you’re scrolling down the page).
Thus, this feature will increase your site’s speed because your server doesn’t have to load everything at once.
You can enable this option in Performance & speed section (under the same section with the site acceleration feature)
3. Share Your Content
Content is king, but how great a king would be without any followers?
Exactly, well-written content is useless if no one’s reading it.
One of the easiest ways to ensure people are reading your posts is by sharing them to all social media networks that you use. Every time content is uploaded, notify your social media followers.
Unfortunately, this circle of uploading content and sharing it to social networks can be a tedious task — and in the end, many site owners don’t do it at all.
But hey, Jetpack totally gets it. That’s why it has a module that automatically shares all content across all social media platforms.
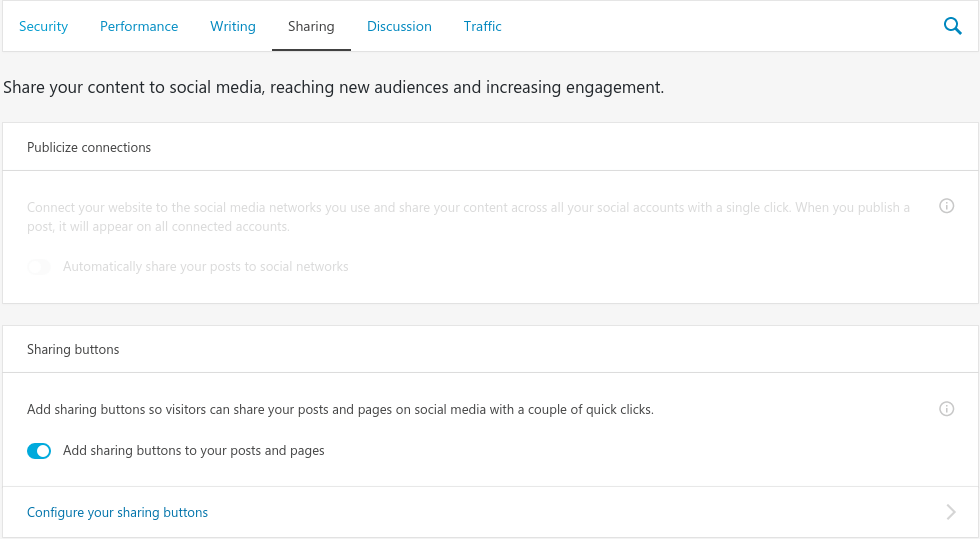
To enable the said feature, go to Jetpack > Settings > Sharing and toggle the Automatically share your posts to social network option. After that, you’ll need to connect your social media networks to your website.
4. Show Related Posts
Now that you’ve got visitors to your site, our next task is engaging with them to stay longer on your site. The best way to do this is, of course, by suggesting related posts that might interest them.
Enabling Jetpack’s Related Post module will do just exactly that for your site. The feature scans all your site’s content, analyze it, and shows the visitors other posts related to the one they’re currently reading.
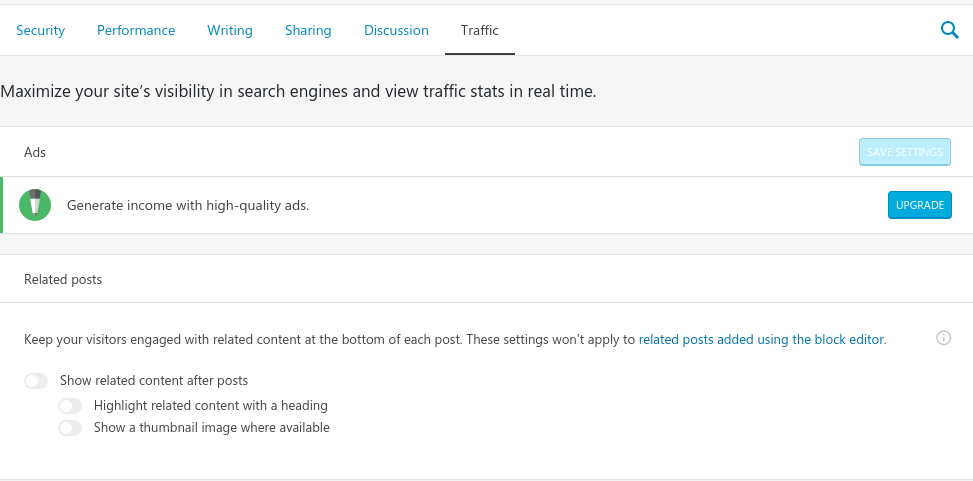
Start using this module by going to Settings > Traffic and activate Show related content after posts option.
5. Enable Mobile Theme
Considering that 58% of internet traffic comes from mobile devices, site owners need to step up their game and enhance the look of their mobile version websites.
The Mobile Theme module offers a simple way to make your website mobile-friendly if your current theme is not responsive. In addition, it also gives several options:
● Display either excerpts or full posts on the front page and archive pages
● Show or hide featured images
● Show an advertisement for the WordPress mobile apps in the footer of the mobile theme
Access the options for this module by navigating to the Writing tab in the Jetpack’s Settings. Toggle the Enable Jetpack Mobile theme, and activate the options as you please.
6. Generate Sitemaps
A sitemap is a file that lists the files of your site such as web pages, photos, videos, and so on. Most of the sitemaps are in the form of XML pages.
So why do sitemaps matter?
Well, sitemaps help search engine crawlers to know the content of your site — whether there’s new content added or old content removed. That way, those crawlers can quickly index and rank your web pages.
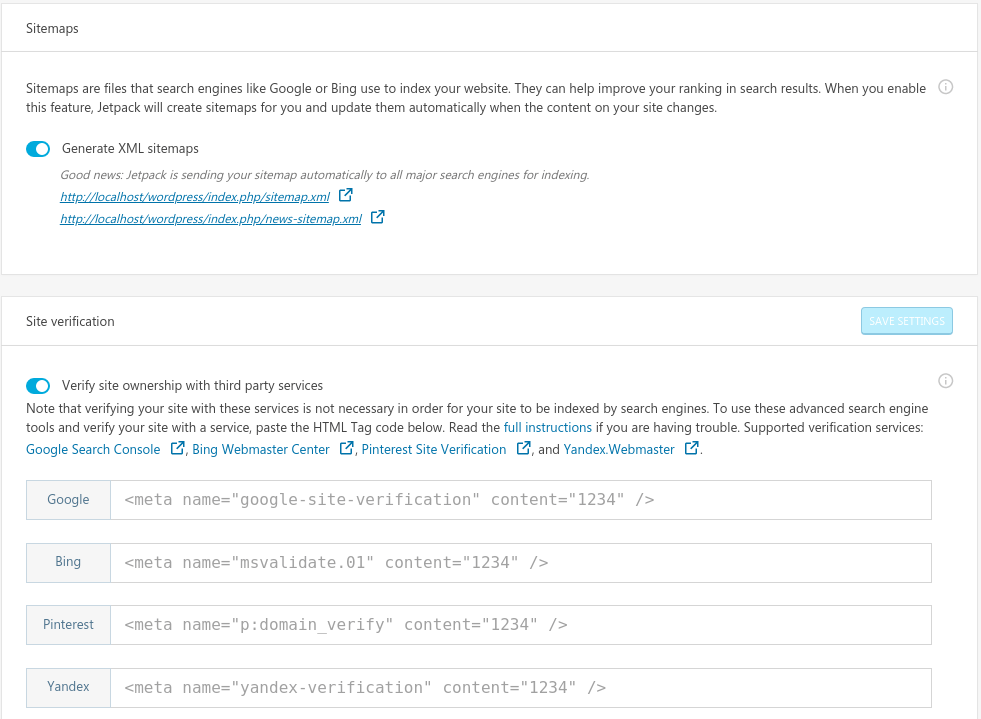
If you want to activate this feature, select the Traffic tab on the Jetpack’s Settings and scroll down until you find the Sitemaps section.
By enabling the sitemaps generator, Jetpack will automatically create sitemaps and update them when there’s a change to your site’s content.
7. Monitor Downtime
Things happen. Your site could be down out of the blue without you noticing and you’re losing visitors every second.
Fortunately, Jetpack has another super helpful feature that continuously monitors your website. It will notify you via email the moment downtime is detected, and notifies you again when your site goes online.
To enjoy this feature, simply navigate to Jetpack > Settings > Security, and look for the Downtime Monitoring section.
Wrapping Up
Jetpack is undoubtedly a powerful all-around plugin, a WordPress ultimate toolkit that cannot be found anywhere else. What’s even impressive is that most of the features are free, and the advanced features come with affordable price.
The features that I’ve shown you in this article are just a fraction of things that Jetpack can do. If you truly want to experience all the features and discover how helpful they are to your site, go ahead and install this plugin!