WordPress theming system helps developers, designers, and bloggers to create beautiful and customizable websites and blogs. It is very easy to install and set WordPress themes.
Normally free WordPress themes do not offer dozens of features but premium themes offer advanced features and functionality. You can use premium themes on multiple websites and blogs but you don’t want to use the same design on all sites.
If you want to change the design of your site, you can customize WordPress themes with child themes and page builder plugins.
With child themes, you can completely change the look of your default theme. At the time of writing this post, We are using Twenty-Sixteen based child theme at JustLearnWP.
Tahir has created a child theme for this site and you can see that our theme looks completely different from default twenty-sixteen theme.
How To Customize WordPress Theme?
There are two very easy ways to customize WordPress theme. Create a child theme from scratch manually or use a plugin to add custom CSS or JavaScript yo your theme.
Read this guide to learn more about the difference between parent and child themes
Basic Theme Customization
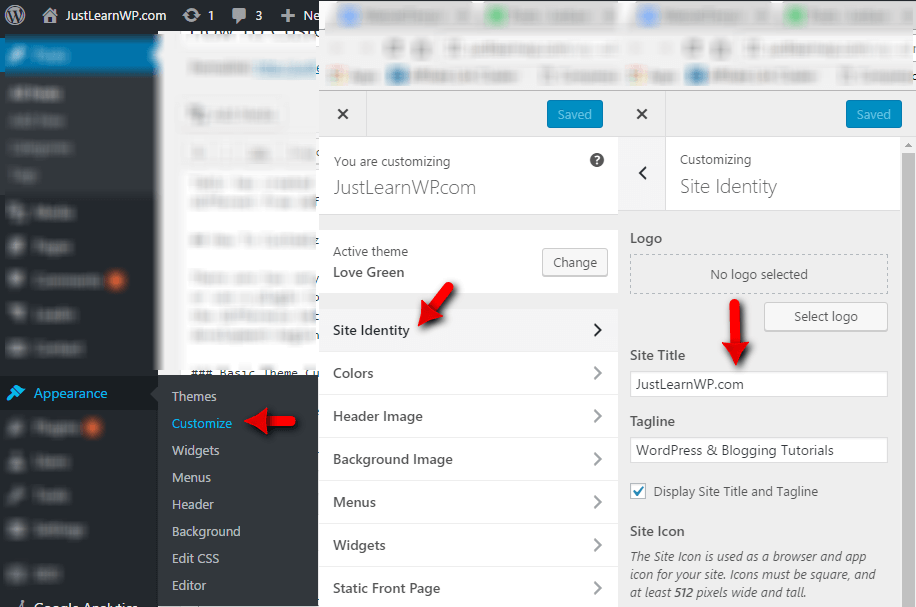
Login to your site and go to WordPress Dashboard. Go to Appearance > Customize. You will see theme customization page. See the screenshot below.

Here you can see different theme customization options. Just click on any item to chnage/update settings.
Click on SITE IDENTITY link to add site title, tagline, site logo and site icon. You can also add new header image, change color for links, background, text etc, add new menus or change locations of navigation menus and more.
Static Front Page: If you don’t want to display most recent post on the front page of your website, you can set a static page as the front page of your website.
To set a static home page, create two pages on your website, one for the front page and another blank page for blog.
After creating two pages, Click on Static Front Page link and under Front page displays settings, select A static page.
Now choose a page you want to use as front page of your website and for posts page, choose blog page (blank page). That’s all.
Knowledge required to customize WordPress Theme?
If you want to change the font size or color of page/post title, you can do it with CSS. In simple words, to change styles of any element or section of your website you need to know HTML and CSS.
If you want to add new pages, widget areas, navigation menus or custom pages, you need to know the basics of PHP.
In this, WordPress Theme Customization series of you will learn how to add different new features to your WordPress theme.
WordPress child Theme Development
If you want to customize WordPress Theme, it is highly recommended to create a child theme, so you won’t lose your changes when updating parent theme. Read this guide to learn Why child themes are important
We have published a step by step tutorial about child theme development. Read this step by step guide to learn How to create a WordPress child theme?
There are so many free child theme plugins available, which makes it is easy to create child themes.
WordPress Theme Customization Series
Read this guide to learn how to use WordPress Theme Editor and free plugin to make theme editor more powerful.
Tutorial: How to add arrow in WordPress Menus with CSS without using JQuery
10 Free Plugins To Add Custom CSS in WordPress?
How to Edit CSS in WordPress Theme Using Chrome Developer Tools
How To Highlight Author Comments In WordPress?
How To Show WordPress Post Excerpt On Home Page Not Full Post
Final Words
After reading these tutorials, you will be able to customize WordPress themes yourself. We will publish more theme customization tutorials soon, so don’t forget to join our newsletters.
Thank you for such a valuable article.
very helpful.