In this tutorial, I will show you How To Add Arrow in WordPress Menus to highlight WordPress menu items with sub menus. It is very simple and easy and you can do it with CSS.
I have read few tutorial, which explains how to add an arrow in WordPress menu with drop down but it was not simple and easy. They are using PHP and custom walker.
I think it is not easy for beginners to edit PHP files because a single mistake can break your WordPress website.
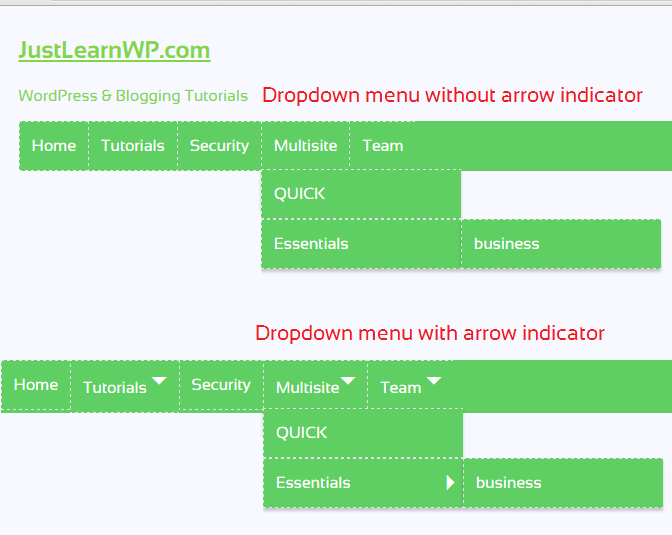
So let’s learn how to add an arrow in WordPress menu with Drop Down. If you are wondering what I am going to do. See screenshot below. My nav menu before and after adding arrow indicator.

How to add an arrow indicator to WordPress drop down menu
Basic understanding of HTML and CSS is required. Because we need to know the menu class. I am using WordPress theme based on ( _S ) Underscores starter theme.
Open your website in Chrome browser. There isn’t any issue If you are using any other browser because all modern browser offers developer tools to edit web pages.
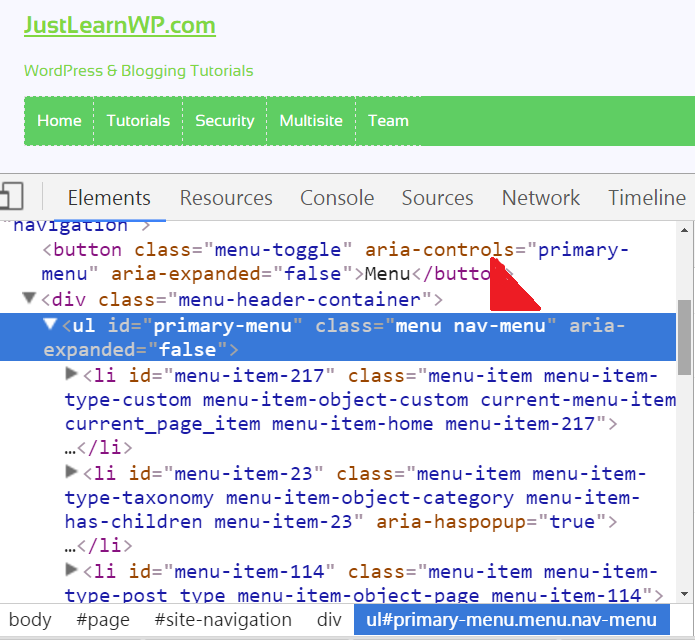
Open your website in Chrome or any other browser, If you are using Chrome right click anywhere on the webpage and select Inspect.
Now select your main navigation menu and find ul. You need to know the classes for your menu, See screenshot below, In my case id="primary-menu" and class="menu nav-menu". I will use .nav-menu to add arrow indicator on dropdown menus.

Now We can add following CSS in our child theme’s style.css file. If you are not using any child theme. don’t add additional CSS styles to your parent/default theme.
You can use JetPack’s Custom CSS module to add custom CSS styles to your WordPress theme. Simply go to JetPack settings page and enable Custom CSS module.
After activating JetPack’s custom CSS module, you will see a new Edit CSS link under Appearance menu. You can read more Jetpack’s Custom CSS module at jetpack.com
Go to Appearance > Edit CSS and add following Styles, If you are using a child theme you can add following styles in your child theme’s style.css file.
If you want to use any other arrow for your WordPress drop down menu, you can see huge list with codes atjrgraphix.net Unicode](http://jrgraphix.net/r/Unicode/2190-21FF)
/* http://jrgraphix.net/r/Unicode/2190-21FF */
.nav-menu li > a:after {
content: "\21E3";
}
.nav-menu li > a:only-child:after {
content: "";
}
.nav-menu li li > a:after {
content: "\21E2";
position: absolute;
right: 5px;
}
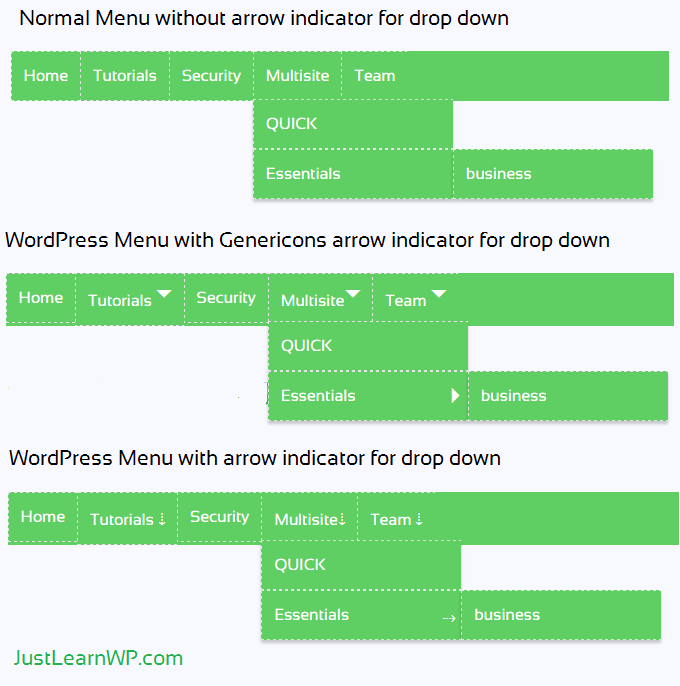
If you are using Genericons in your WordPress theme then you can use following code.
*/
/* how to add arrow in wordpress menu
https://wordpress.org/support/topic/arrow-indicators-on-nav-menu-dropdowns
*/
.nav-menu li > a:after {
content: '\f502';
}
.nav-menu li > a:only-child:after {
content: "";
}
.nav-menu li li > a:after {
content: '\f501';
position: absolute;
right: 0;
}
Here you can see final WordPress menu with arrow indicator for drop downs.

In my case class name is .nav-menu. If your class name is same you don’t need to change anything but if your theme is using a different class name you will have to replace .nav-menu with your menu’s class name.
Final Words
That’s all you need to do To Add Arrow in WordPress Menus. It is very simple and easy.
Thanks to Emil Uzelac, who shared this small CSS code at WordPress forums to add indicators on navigation menus with dropdowns.
Resources
WordPress Forums Arrow Indicators on Nav Menu Dropdowns
JetPack Custom CSS