In this tutorial, I am going to explain How to Edit CSS in WordPress Themes. There are different ways to edit CSS in WordPress themes. I am going to explain best and recommended method to edit CSS in WordPress themes.
Thousands of free and premium WordPress themes available and you can install the perfect theme for your WordPress site. No matter how hard you try, I am sure whatever theme you decide to install on your blog, there gonna be something you might like to change.
You can directly edit any WordPress theme file within the dashboard. Simply go to Appearance > Editor > Select any file you want to edit. This is not a recommended method to edit any WordPress theme.
Never ever edit any WordPress theme directly. Always Create a WordPress child theme or use WordPress Plugins to Edit CSS in WordPress Theme.
If you don’t know what is a WordPress child theme and how to create a child theme, we already have published tutorials about child theme development.
If you are a beginner, you can read Step By Step guide to create WordPress child Themes without using any WordPress Child Theme plugin.
How to Edit CSS in WordPress Theme
As I said earlier, never edit WordPress theme files directly. Always create a WordPress child theme or use plugin to edit CSS.
I am going to use JetPack’s Edit CSS module. If you are not using JetPack, You can install Jetpack or any other WordPress plugin to edit CSS.
If you don’t want to install a plugin, simply create a WordPress child theme.
How to Use Jetpack Custom CSS module
JetPack is a very popular and advanced plugin. It offers a lot of features. With Custom CSS module you can add new CSS styles without any problem.
The Custom CSS Editor allows you to customize the appearance of your theme without the need to create a child theme or worry about theme updates overwriting your customizations.
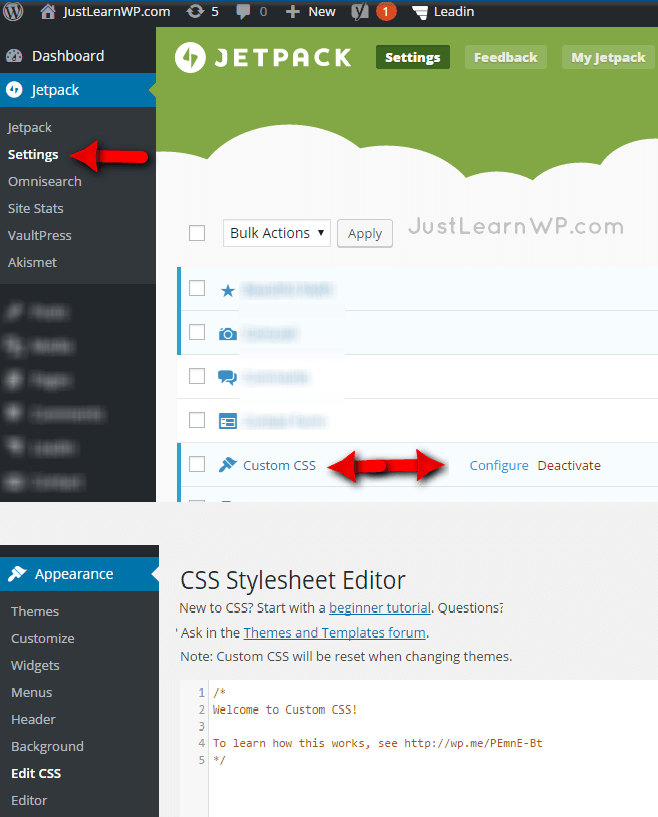
First, activate the Custom CSS module on the Jetpack dashboard, and then you can access the CSS editor via Appearance → Edit CSS or simply click on Configure link.

When you will first visit the JetPack’s CSS Editor, you will see links to beginner tutorial and Themes and Templates forum.
Let’s suppose you want to change the background color of your main navigation menu items or you might like to change styles of recent post widget.
How to Edit CSS in WordPress Theme Using Chrome Developer Tools
Open chrome developers tools or any other web browser developer tools to edit your webpage. I am a big fan of Chrome developer tools. It makes it very easy to change styles of any webpage with live preview.
Open your site in Chrome browser. Right click anywhere on webpage to open chrome developer tools. You can also press F12 or Ctrl+Shift+I to open Chrome developer tools.
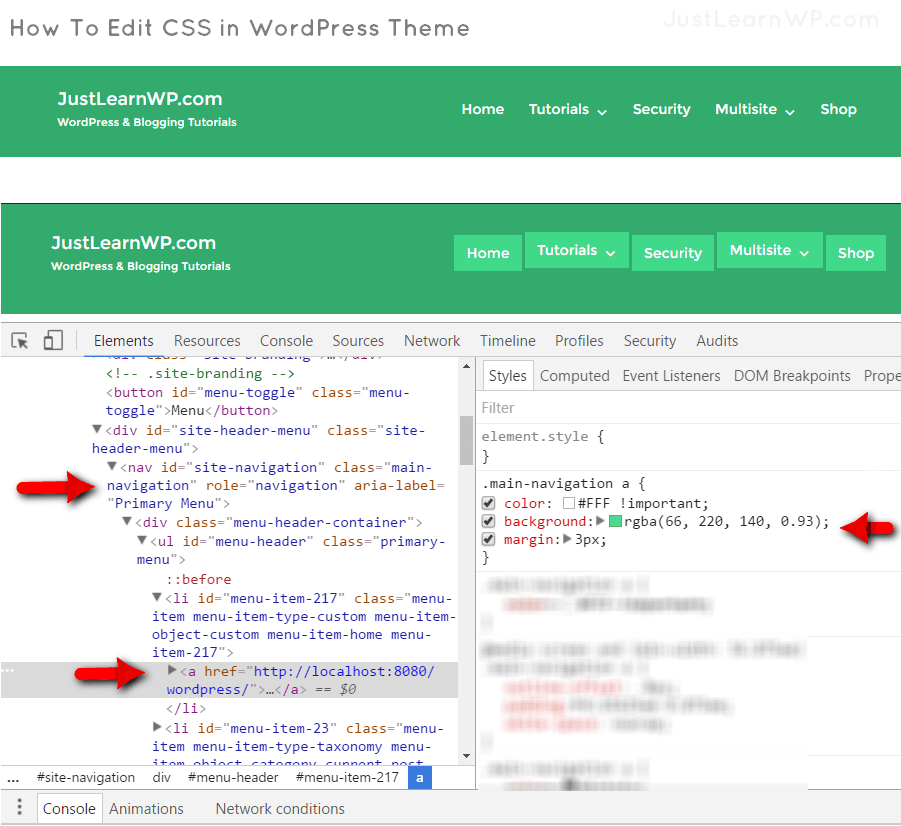
To select an element on the page to edit it small arrow icon in the top left corner while Chrome developer tools are open or alternatively press Ctrl+Shift+C.
You can read step by step tutorial Inspect and live-edit the HTML and CSS including videos to learn how to Inspect and live-edit the HTML and CSS of a page using the Chrome DevTools Elements panel.
If you don’t know anything about Chrome Developer tools, Watch this video to learn How To Edit CSS In WordPress Theme Using Chrome Developer Tools.
In the screenshot below, You can see that I have changed the background color for main navigation menu items with some additional padding.

Now I need to copy new CSS styles from Chrome dev tools and paste it into JetPack CSS Stylesheet Editor.
In my case, I will have to add following code in jetpack CSS style sheet editor.
.main-navigation a {
color: #FFF !important;
background: rgba(66, 220, 140, 0.93);
margin: 3px;
}
NOTE:
Each time you click Save Stylesheet a revision is saved. Jetpack CSS Edit Module will store the last 25 CSS revisions made to any theme on your blog.
The CSS revisions allow you to look back at the recent changes and revert to an earlier version if you need to.
One last thing, You need to remember is that Custom CSS will be reset when changing themes. After activating the new theme, don’t forget to add new styles or revert to an earlier CSS version if you need to.
Resources
Jetapck Documentation: JetPack Custom CSS
Google Developers: Inspect and Edit Pages and Styles With Chrome Developer Tools
YouTube PlayList: Master Google Chrome DevTools
Thanks for this tutorial. article about WordPress child theme is very helpful.
Chrome developer tools are very easy to use. Editing HTML and CSS is very simple and easy with dev tools. I also like to use qSnap to take screenshots.
Yes qSnap is a great screenshot addon for browsers.
Can you please write a tutorial how to add web fonts in WordPress themes.
Easy Google Fonts is a free plugin to add google fonts to any theme without coding and integrates with the WordPress Customizer automatically for a realtime live preview.