In this blog post, Tracey Jones is going to explain different ways to customize WordPres theme, although we have already published many tutorials about theme customization, in this article, you will learn some new ways.
Here are some previously published articles about WordPress theme customization.
- Video: How To Add Custom CSS in
WordPress Theme – Using Chrome Developer Tools - Video: 18 Free Video Courses To Learn WordPress Theme Development From Scratch
- Article: How To Customize Your WordPress Themes? A Series of Step By Step Tutorials
These days, a good number of people are creating WordPress sites to establish a prominent presence on the digital landscape and increase their web-based businesses rapidly in all directions. However, it is not as easy as most of the people assume.
Just having a fancy website doesn’t work today as discerning consumers always demand fresh and innovative online experiences while browsing websites.
So, how you can keep your website completely up-to-date in terms of web design and meet the diverse needs of your audience? Well, this is possible via WordPress theme customization.
Different Ways to Customize WordPress Themes
As a matter of fact, you can easily control the whole design of your website through themes and can come up with a high-quality web design easily. So, let’s discuss some ways to customize WordPress themes and make websites appealing for visitors.
1. WordPress Theme Customization With Admin Panel
From the admin panel of your WordPress site, you can easily customize a number of things related to your theme, such as the header image, background color, site title and tagline, widgets, menus, etc. The customization options will depend on the theme you are using.
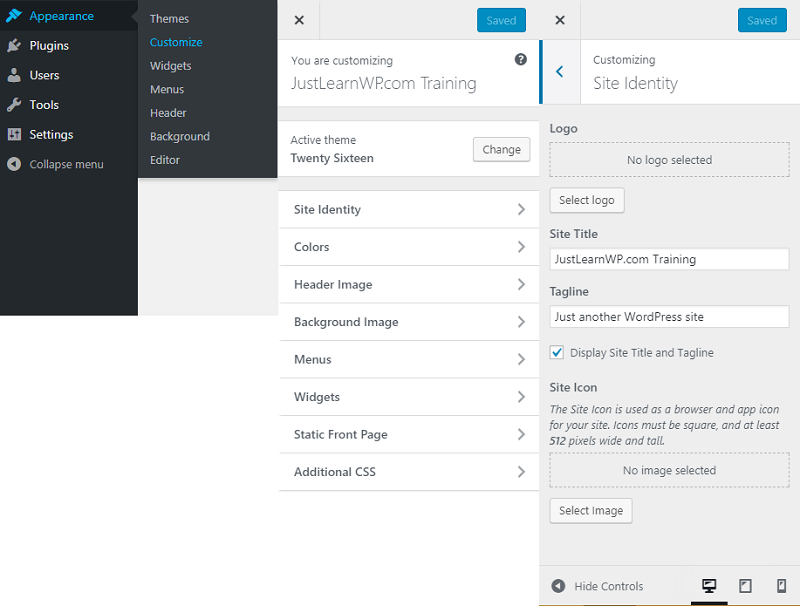
For example- If you are using Twenty Sixteen WordPress theme, you should click on the Customize button (Appearance > Customize) to find out the customization options. Make customization in the theme based on your needs.
This is perhaps the easiest way to customize WordPress themes. Anyone can easily do it. But, it has some limitations as well, such as the possibility of theme lock and limited functionalities.

With the custoizer feature, You can easily change logo, site icon, site title and tagline under Site Identity settings. You can see all he options in the above screenshot.
2. WordPress Theme Customization with Plugins
There are many WordPress users who are not familiar with different programming languages. Such non-technical individuals don’t want to take the risk of editing the style.css files.
So, they can easily use WordPress plugins to customize themes. Although there are lots of theme customization plugins available on the web, you can try the following options-
A. Visual CSS Style Editor
B. Orange Themes Custom Widgets
3. WordPress Theme Customization by Using Browser Developer Tools
If you are a WordPress beginner who is not familiar with HTML, CSS, and PHP, then you can use certain tools to customize the WordPress them easily and quickly.
You can watch the video to learn how to use Chrome developer tools to easily custoize WordPress themes.
4. WordPress Theme Customization with A Child Theme
You can use a child theme to customize WordPress themes. A child theme is a theme which inherits its functionality from the parent theme.
The good thing about using a child theme for theme customization is that you can easily customize an existing WordPress theme without losing your ability to upgrade the theme in the future.
Never make changes directly to the parent theme because it is possible that new updates in the theme may wipe out. It will take a lot of time to recreate them.
After creating a child theme, you can make the necessary changes to your theme and add new features easily. You can do so by editing the style.css theme of your child theme.
- How To Create WordPress Child Theme – TwentyFifteen Theme
- How to highlight Author comments in WordPress
If you want to make complicated customizations to your child theme, you can include a functions.php file. It allows you to make the necessary changes in your theme.
5. WordPress Theme Customization by Editing the Style.css File
There are numerous ways to edit the style.css files to change your theme design. By adding code to your style.css file, you can easily
- Change the color pattern of your website,
- Add or remove design formation as per your site,
- Change the way images are displayed on your site,
- Change the text size and typography and
- Make various types of design changes easily
To edit CSS files of your WordPress theme, you need a few items, such as an FTP (File Transfer Protocol), Administration access to WordPress administration panel, a text editor, web browser and the basic knowledge of WordPress development.
To find style.css file, go to WP Admin-> Appearance -> Editor. The first appearing window is the style.css file.
But this is not a recommended method to add custom CSS, always create a child theme to Appearance > Customize > Additional CSS. Add your custom CSS styles in this box. Remember, When you will change your theme, your custom CSS code won’t work so don’t forget to save custom CSS before changing theme.
6. WordPress Theme Customization with Action Hooks
In fact, action hooks are triggers that help you to add your code to various parts of the WordPress themes, plugins and core without modifying the original files. They are designated points in the code where you can hook your specific functions.
Adam Brown has published a list of List of all WordPress hooks.
You can use the WordPress action hooks to extend WordPress themes easily and quickly. Web designers make WordPress themes with their own imagination.
They can’t meet the needs of all clients and website owners. You can make certain modifications before using them on your site. WordPress action hooks simply the process and allows you to remove existing components or add new components as per your needs.
Some important action hooks:
- wp_head – It remains available in the head section of the theme. It allows plugin developers to add their scripts, necessary information, and styles.
- wp_footer – It is added just the closing body tag of the HTML document. Its functions are similar to wp_head.
You can use action hooks in the theme at following sections
- Before and after sidebar widgets,
- Before footer section.
- Before and after the post title,
- After the post or page content and
- After the main menu of your site
Final Words
Do you want to customize the theme styling of your WordPress site? If yes, then you can use the above-mentioned ways to customize WordPress theme easily and make your site more professional and attractive.