There are many ways to add custom CSS in WordPress. With custom CSS, you can add your own styling to any element. To add custom CSS in WordPress, You can create child theme, or you can use plugins.
Child themes are very important part of WordPress. Read why child theme is important?
There are many free child theme plugins available. These plugins allow you to create child themes quickly and easily, you don’t need to edit theme files directly.
1. WordPress Custom CSS
Many premium themes allow you to add Custom CSS to WordPress without installing additional plugins. You can use Custom CSS box to add your additional CSS styles.
But if your current theme does not have Custom CSS feature, you can install WordPress Custom CSS plugin to make your job easier.
Remember you can not install plugins on WordPress.com hosted blogs, You must need a self-hosted blog. Read this guide to learn how to create a blog.
NOTE: If you are using WordPres.com to host your blog, you must have either WordPress.com Premium or WordPress.com Business active on your site to be able to add custom CSS to WordPress.com site.
WordPress Custom CSS Plugins
Here are few plugins to Add custom CSS to WordPress self-hosted blogs.
1. Simple Custom CSS
With 300,000+ active install, this is the most popular plugin to add custom CSS to your site. This is an up-to-date plugin and supports the latest version of WordPress.
This free and easy-to-use plugin lets you add custom CSS styles to override Plugin and Theme default styles.
This plugin is designed to meet the needs of administrators who would like to add their own CSS to their WordPress website.
Simple Custom CSS allows WordPress Administrator to access on Multisite.
2. Jetpack Custom CSS
Jetpack is one of the most popular and powerful plugins for WordPress. This plugin has a Custom CSS module.
The Custom CSS Editor allows you to customize the appearance of your theme without the need to create a child theme or worry about theme updates overwriting your customizations. jetpack.com/support/custom-css/
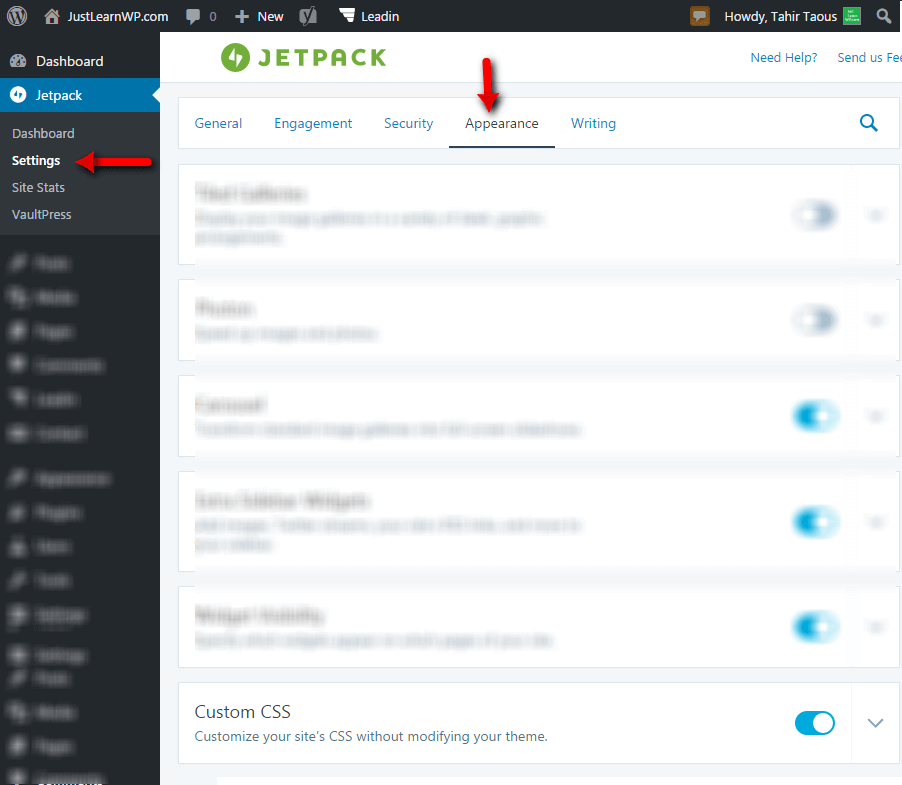
Log in to your WordPress dashboard and go to Jetpack > Settings > Appearance and enable Custom CSS module. See screenshot below.

You can read more details at jetpack.com/support/custom-css/ page
3. Custom CSS
This free and easy to use plugin lets you add custom CSS, javascript and PHP tracking codes.
You can create and add custom CSS and JS codes and with Conditional Logic, you can easily specify where you want to your custom CSS code appear.
You can write your CSS and JavaScript codes inside nice ACE editor with syntax highlighter.
Codes will be still available after you change your current theme, so this is really good way to write CSS adjustments into your theme.
4. Custom CSS and Javascript
This free plugin allows you to add custom site-wide CSS styles and Javascript code to your WordPress site.
With this plugin, You can override your default theme’s styles and add client-side functionality with JavaScript.
Features:
- Code editor with syntax highlighting and AJAX saving to avoid reloading the editor at each save.
- Save and preview your CSS and Javascript as a draft that is only applied to logged-in users with the necessary permissions until you are ready to publish your changes to the public.
- View and restore past revisions of your CSS and Javascript.
- Automatically minify your custom CSS and JavaScript code to reduce file size.
- For the public, custom CSS and Javascript code is served from the filesystem instead of the database for optimal performance.
Download Custom CSS and Javascript
5. Custom CSS – Whole Site and Per Post
This is a useful plugin to add Custom CSS Styling to whole Site or Specific Posts / Pages. You can easily Add Styling and External Stylesheets.
Key Features
- Add custom CSS to the whole site or specific posts and pages
- Line numbering for ease of use
- Add external stylesheet as well as additional CSS
- Quick to get started – just activate and start adding CSS styles
- Tab indent CSS
- Choose an editor theme
6. Custom CSS for WordPress
The Easy and Lightweight Plugin to add custom CSS to override Theme or Plugin CSS. This is an up-to-date plugin and has 1000+ active install at the time of writing this article.
Line Numbers are indicated for each CSS lines
7. Custom CSS Pro
Thi free plugin has a simple user-interface to add Custom CSS to your WordPress site and you can see the live preview.
8. Custom CSS Addons
This plugin works as well for single WordPress site or multisite network.
It adds the list of add-ons in the customizer view (under appearance) and you can check the ones you want with live preview. That’s it.
If you are a coder, a free field lets you add your own custom own CSS in a code-highlighted editor.
You can also use predefined CSS libraries.
- Bootstrap
- GithubCSS
- Knacss
- MarkdownCSS
- Normalize
- Skeleton
- YUI 3
9. Custom CSS/JS
This free plugin lets you add Custom CSS, Javascript, JQuery and Tracking Pixel (e.g Google Analytics code) on your WordPress Website without messing up with your theme’s files?
This small and light-weight free plugin gives you the ability to do this right from the WordPress dashboard.
You can add Custom CSS, JavaScript and jQuery in the Header or footer section.
10. WP Add Custom CSS
This free plugin has 50000+ active installs.
With WP Add Custom CSS, You can add custom CSS to the whole website or to individual posts, pages and custom post types (such as Woocommerce products).
This free plugin is available in English, German and Spanish.
That’s all
I have listed 10 free plugins but there are many other free plugins available at WordPress plugin directory.
I use JetPack Custom CSS module, which Custom CSS plugin you use?