Read web accessibility guidelines to build accessible Web design. There are so many free CMS available to build websites and blogs quickly and very easily but building accessible websites can be difficult and complicated. Don;t forget to use web accessibility checker tools to test your websites.
In this article, I am going to share some best practices, techniques and plugins to build user-friendly and accessible websites with WordPress.
Around 15% of the world’s population, or estimated 1 billion people, live with disabilities. One billion people are estimated by the World Health Organisation to have a disability with 80% living in developing countries.
Persons with disabilities can equally participate in society and make substantial contributions to the economy if the appropriate Internet tools are available. InternetSociety
What does accessible websites means?
For persons with disabilities, accessibility means being able to use a website or mobile application as effectively as a person without a disability.
Importance of Web Accessibility
This means using inclusive design principles, recommended best coding practices and tools to build websites, products, application and services usable by a wider section of the population.
In some cases, this is not possible, and assistive technologies may be called upon to fill the gap. If so, mainstream technologies should enable the software or hardware connection of the assistive device seamlessly, in terms of both interoperability and data portability.
In simple words, Accessible Websites can be used by people with disabilities without any problem. Deaf people can read the transcript of audios and videos and people can navigate to different sections of your website via keyboard (without using the mouse) and color blind people can also see your website.
Web Accessibility for people with Disabilities
Building Accessible Websites: Best Practices and WordPress Plugins
To build a website you need a CMS and to host your website on the internet, You need a reliable web hosting provider.
1. Choose a Fast and Reliable WebHosting Provider
Shared hosting plans are very popular and affordable as well. If you don’t have a big budget and want to start small. signup for a reliable and affordable hosting provider such as WestHost.com.
If you are going to set up a business website or blog. Don’t hesitate to spend some extra dollars. Sign up for a more reliable and Managed WordPress Hosting provider.
FlyWheel offers great WordPress hosting and management services. Built from the ground up for designers and agencies. The Basic plan is starting from $15/month only.
2. Choose a Accessibi1e CMS
Creating websites from scratch or build your own CMS is expensive and takes a lot of time. Choose a great, powerful and reliable Content Management System such as WordPress.
WordPress developers take web accessibility very seriously. WordPress Accessibility team has an official WordPress accessibility blog.
There are so many free and premium WordPress plugins and themes are also available to build accessible websites quickly and easily. Default WordPress themes are accessibility-ready and you can read the documentation to build your own accessible WordPress Themes.
WordPress is not just a simple blogging tools, you can use this powerful CMS to build 35+ type of websites and blogs.
Web Accessibi1ity Guidelines For Designers Great web accessibility starts in the design.
The Design is one of the most important part of any website. Don’t forget to follow these best practices. if you are going to use WordPress, You can install Accessibility Ready Themes as well.
1 Plan Heading Structure Early: Ensure all content and design fits into a logical heading structure.
2 Consider Reading Order: The reading order should be the same as the visual order.
3 Provide Good Contrast: Be especially careful with light shades of gray, orange, and yellow.

4 Use True Text Whenever Possible: Avoid images and use text. True text enlarges better, loads faster, and is easier to translate. Use CSS to add visual style.
5 Watch the Use of CAPS: All caps can be difficult to read and can be read incorrectly by screen readers.
6 Use Adequate Font Size: Font size can vary based on the font chosen, 10 point was usually a minimum. To ensure readability, the font size on your website needs to be, at the minimum, the browser default size of 16 pixels (100%).
Video: Web Accessibility Perspectives: Customizable Text
7 Remember Line Length: Don’t make it too long or too short
8 Make Sure Links are Recognizable: Differentiate links in the body of the page with underlines or something other than color alone.
Watch the following video to learn more about Web Accessibility Perspectives: Large Links, Buttons, and Controls.
9 Design Link Focus Indicators: Ensure keyboard users can visually identify links when navigating with a keyboard.
10 Design a “Skip to Main Content” Link: A keyboard accessible link for users to skip navigation should be at the top of the page.
11 Ensure Link Text Makes Sense on Its Own: Avoid “Click Here” or other ambiguous link text, such as “More” or “Continue”.
12 Use Animation, Video, and Audio Carefully: Provide a play/pause button. Avoid flashing or strobing content that could cause seizures. Provide captions and transcripts for all of your videos and audio content.
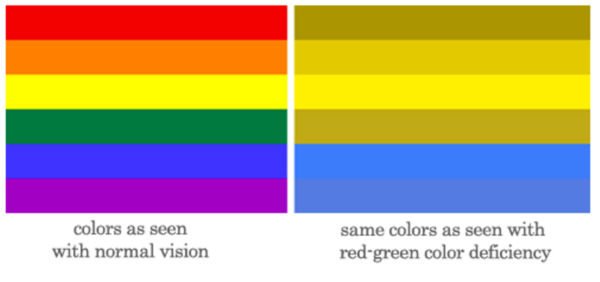
13 Don’t Convey Content with Color Alone: Users often can’t distinguish or may override page colors.
14 Design Accessible Form Controls: Ensure form controls have descriptive labels, instructions, and validation/error messages.
15 Responsive Navigation Menus: Make sure your navigation menus are fully responsive and mobile friendly. Position navigation menu items in a logical and consistent way. Make them accessible via keyboard.
16 Alternative Text For Links And Images: Always optimize your images for web. Use WordPress image optimization plugins or online services such as tinypng to compress your images to reduce image size.
It will help you make your site load faster. Provide alternative text for all images and links and name your images properly.
17 Make Website responsive: Make sure users can access your website via mobile devices and they can read all your content easily. Make your website responsive with CSS3 media queries or use a WordPress plugin to make your website responsive.

Web Accessibility Perspectives Video Series
W3C Web Accessibility Initiative (WAI) has published 11 videos about accessible web design. This is a much watch playlist for every web designer and blogger to learn how to build accessible websites and blog and create a better user experience.
In this YouTube playlist, You can learn about following topics.
- Video Captions
- Colors with Good Contrast
- Large Links, Buttons, and Controls
- Customizable Text
- Keyboard Compatibility
- Clear Layout and Design
7 Notifications and Feedback - Text to Speech
- Understandable Content
- Voice Recognition
- Compilation of 10 Topics/Videos
Building Accessible Websites – WordPress Plugins and Themes
There are many free plugins and themes available, which helps you to make your WordPress websites and content on your blog more accessible.
Accessibility-Ready WordPress Themes:
All Default WordPress themes from WordPress developers are Accessibility-Ready. You can also find a huge list of free Accessibility-Ready Themes at WordPress theme directory.
Web Accessibility Checker WordPress Plugins
1. WP Accessibility is one of the most popular free and up-to-date plugin that helps with a variety of common accessibility problems in WordPress themes.
You can disable all features according to your active theme’s needs. For advanced users, all of the functions based on modifying stylesheets can be customized using your own custom styles by placing the appropriate stylesheet in your theme directory.
2. Accessibility Theme Patterns for WordPress: A collection of free patterns is available at Github for creating accessibility-ready WordPress themes.
Following Patterns are available for free download.
- Comment Form With JS Aria to include label in ARIA response
- Dropdown Menus is a free pattern to accessible drop-down menus to your WordPress theme.
- Genesis Skip Link
- Menu keyboard Arrow Nav: Read this article to learn how to add arrow to navigation menus.
- Read More Links: Read how to customize read more link and Show WordPress Post Excerpts.
- Responsive Menu is a A patter to add to your WordPress themes.
- Skip Link
The Accessibility Theme Patterns for WordPress helps you create accessibility-ready WordPress themes. The code isn’t meant to be a complete theme, but each pattern in the sub-directories can help you make your theme more accessible.
3. Theme-a11y-Tester: An environment for testing WordPress themes for the accessibility-ready requirements.
A11y-Theme-Unit-Test: This is a version of the WordPress Theme Unit Test tuned for more efficient accessibility testing.
4. Responsive Menu Plugin is popular, free and highly Customizable Responsive Menu Plugin for WordPress, with over 120 customizable options.
5. Contact Form 7: Accessible Defaults is a free plugin to replace the default Contact Form 7 form with an accessible equivalent and provides a suite of selectable base forms.
6. WCAG 2.0 form fields for Gravity Forms can modify form fields and improves validation so that forms meet WCAG 2.0 accessibility requirements.
7. Accessible Video Library is a free WordPress plugin to manage videos including captions, transcripts, and subtitles for each video.
Web Accessibility Checker Tools and Browser Extensions
Here are few free Accessibility testing for Chrome
More resources
Here are few great resources to learn more for building accessible websites.
Visit WordPress accessibility blog and WordPress accessibility handbook to learn more about WordPress and accessibility.
I have also written an article at Pagely blog How To Create Accessible WordPress Websites
Color Blindness & Web Design is a great article at usability.gov